Creating a Drag and Drop Game In AS3
Take a New File In Flash. Change Stage color to Black in Property pallete
Create a Star shape using polystar tool.
Select the polystar tool> properties >Inside option select Star
Convert the star shape to Movie Clip
Inside movie Clip advance option> Export for action script
Change the name of class to "star"
Write the given script
,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
var A:Array = new Array();
for (var i:uint = 0; i < 5 ; i++) {
A[i] = new star();
A[i].x = 540*Math.random();
A[i].y = 400*Math.random();
var s=100*Math.random();
A[i].width=s;
A[i].height=s;
A[i].alpha=Math.random();
var starColor:ColorTransform = new ColorTransform();
starColor.color = (Math.random() * 0xFFFFFF);
A[i].transform.colorTransform=starColor;
addChild(A[i]);
A[i].doubleClickEnabled=true;
A[i].buttonMode=true;
A[i].addEventListener(MouseEvent.CLICK,fundrag);
A[i].addEventListener(MouseEvent.DOUBLE_CLICK,fundrop);
}
function fundrag(e:Event){
e.currentTarget.startDrag();
}
function fundrop(e:Event){
e.currentTarget.stopDrag();
}
Twitter Bootstrap Free tutorial Sites
http://www.tutorialspoint.com/bootstrap/bootstrap_tutorial.pdf
http://www.tutorialspoint.com/bootstrap/index.htm
http://www.w3resource.com/twitter-bootstrap/tutorial.php
http://bootstrap-tutorial.bootstraptor.com/
http://www.tutorialrepublic.com/twitter-bootstrap-tutorial/bootstrap-fluid-layout.php
http://www.tutorialspoint.com/bootstrap/index.htm
http://www.w3resource.com/twitter-bootstrap/tutorial.php
http://bootstrap-tutorial.bootstraptor.com/
http://www.tutorialrepublic.com/twitter-bootstrap-tutorial/bootstrap-fluid-layout.php
Common Interview Question For Graphics Designer
- Tell me about yourself?
- Why did you decide for a career of graphic designer?
- Why do you want to work for us ?
- What do you think are the most important qualities in a graphic designer?
- What are your strengths and weaknesses?
- Where do you see yourself in five years time from now?
- Name all software products you can work with. How long have you been working with it.
- How important do you think communication in graphic design is?
- When are you able to start?
- Would you call yourself a team player?
- Why did you leave your last job?
- What kind of salary are you looking for Graphic design….position?
sources
http://www.adigitaldreamer.com/articles/graphic-design-interview.htm
http://www.creativebloq.com/career/design-interview-success-812255
http://www.linkedin.com/groups/Graphic-designer-interview-questions-answers-4896064
http://www.howdesign.com/design-career/interviewquestions/
http://www.graphic-design-employment.com/graphic-design-interview.html
http://www.globalguideline.com/interview_questions/Questions.php sc=Graphics_Designer_Interview_Questions_and_Answers_
Digital vs. Offset Printing
Good Video to understand the difference and Purpose of Digital and Offset Printing
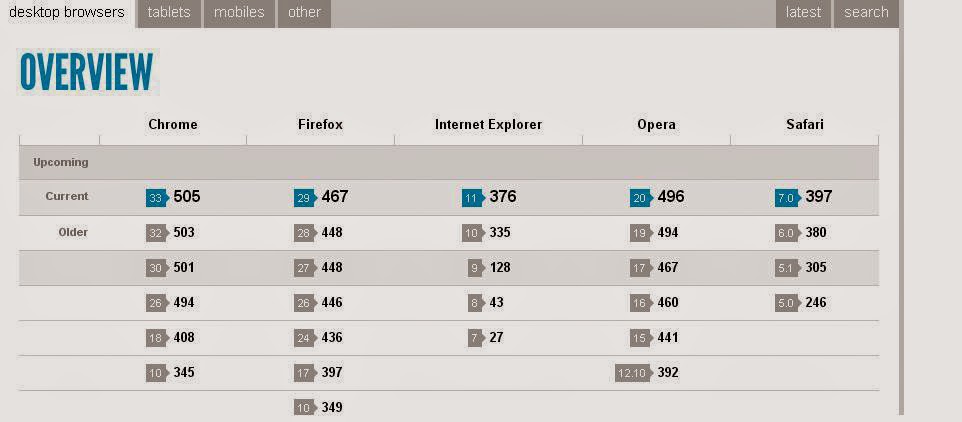
Online Test Your Browser For HTML 5 Support or Compare browsers for HTML 5 Support in all devices
Online Test Your Browser For HTML 5 Support
http://html5test.com/index.html
Compare browsers for HTML 5 Support in all Devices
InDesign tutorial: Using the Liquid Layout panel | lynda.com
Alternate layouts and Liquid Layout Design:It is process/tool through which automatically or semi-automatically you design layout for multiple page sizes, orientations, or aspect ratios
The toll and process can save you hours of reworking the same content into different layouts, page sizes, and orientations.
More Liquid/Alternate Layout Tutorials
WhatTheFont
Thousands of time I hear question from professional and students how to Know What the Font is Printed On a paper.
The simple answer to the Question is
http://www.myfonts.com/WhatTheFont/
Just you need to Scan your Printed Paper/Canvas and Submit to the Site They will tell you the closet or Matching Font.
Submit an image to WhatTheFont to find the closest matches in their database.
The simple answer to the Question is
http://www.myfonts.com/WhatTheFont/
Just you need to Scan your Printed Paper/Canvas and Submit to the Site They will tell you the closet or Matching Font.
Submit an image to WhatTheFont to find the closest matches in their database.
Dreamweaver CC New Features
- CSS3 transitions
- CSS Designer
- Edge Web Fonts
- Direct support For HTML 5
- Fluid Grid Layout
- jQuery UI widgets
- Integrated CMS support
- Edge Animate CC support
- Adobe Web Hosting integration
Free/Top Extension/Pluigins Adobe Dreamweaver
Trans Slide Show (free extension)-Create image slide shows, either using simple image swaps (all browsers), or optionally with advanced transitions from one slide to the next (IE4+ on PC only).”
Google Sitemap Generator 2(free extension):-Generate an xml sitemap of your whole site with a single click in Dreamweaver!
Auto Submit the sitemap to all major search engines like Google, Bing, Yahoo, Ask.com and Moreover.com! All that directly from Dreamweaver.
CSS Form Designer (free extension)-A new era has begun in CSS Forms - design your forms fully visual in Dreamweaver with Drag & Drop! Just drag your regular form element, fieldset or predefined element template from the designer toolbar and drop it on your form! Drag up or down the elements automatically in their groups for fully arrange your form. Finally choose one of the rich CSS Styles that we supply and your beautiful CSS based form is ready!
Google Analytics Extension:-Add the power of Google Analytics quick and easy on your sites in Dreamweaver! Insert the required tracking code with a single click. Use the clear, great looking interface to add your e-commerce transactions so that they come up nicely in the Google Analytics reports. Also make campaign tagging links intuitive directly in Dreamweaver.:-Add the power of Google Analytics quick and easy on your sites in Dreamweaver! Insert the required tracking code with a single click. Use the clear, great looking interface to add your e-commerce transactions so that they come up nicely in the Google Analytics reports. Also make campaign tagging links intuitive directly in Dreamweaver.
Atomz Search Engine
Atomz Search Engine extension provides you to install Atomz Search in your website pages. is a hosted application and is delivered completely over the Internet to make a powerfull search engine on your website. You can customize your site search index containing up to 10,000 web pages or .PDF documents in over 30 languages.
jQuery API extension
It reduces tons of typing and provides code coloring, snippets, and code hints that list every jQuery and jQuery UI function for you.
Communication Toolkit for Skype
to quickly and easily integrate Skype’s affordable communications into their web experiences.
MovableType HTML Editor
MovableType HTML Editor helps you to build MovableType sites in your HTML editor faster and more efficiently.
YouTubizer
Lookup and embed your YouTube videos quickly and easy all directly from within Dreamweaver with YouTubizer.
Adobe Kuler Extension
Adobe Kuler is a popular web-hosted application for generating color themes that can inspire any project. This extension allows you to easily access Adobe Kuler color palettes directly from Dreamweaver.
Style Switcher
Style Switcher is a funny extension which changes the CSS according to the time of day.
DMXzone Bootstrap:-Twitter Bootstrap is the greatest solution for designing CSS based, responsive web layouts and now with the help of the DMXzone Bootstrap extension, it is fully integrated in Dreamweaver! Directly in its design view, you can now fully visual create fluid or fixed grid layouts and follow your work in progress for mobile and desktop browsers by selecting the desired size for mobile phones, tablets or desktop. With the responsive grid and the great design view integration it allows you to visually create even the most complicated grid layouts. The extension comes with 8 predesigned pages to get you started right away
For detail and download plz follow these sites
http://woork.blogspot.in/2009/01/16-outstanding-free-dreamweaver.html
http://www.dmxzone.com/go/16985/google-analytics-toolkit-free-extension/
CorelDraw X7 New Features
- Work faster and more efficiently.
- Customizable workspaces prevent tool overload(Like Adobe Tools)
- Control transparency within the individual colors of a fountain fill
- Font Playground: Quickly and easily browse, experiment with and choose the perfect font
- QR Code Generator:
- Alignment Guides: Position objects quickly and accurately with suggested alignments to nearby objects
- OpenType® Support
Plz follow the link Below for Detail
http://news.cision.com/corel-emea/r/new-coreldraw--graphics-suite-x7-gives-users-the-power-to-design-their-way,c9559191
http://gfxspeak.com/2014/04/02/review-coreldraw-designers/
Javascript Tutorials for Beginners
http://www.w3schools.com/js/DEFAULT.asp
http://www.homeandlearn.co.uk/JS/javascript.html
http://htmldog.com/guides/javascript/advanced/
http://www.codeproject.com/Articles/755/JavaScript-For-Beginners
http://www.javascriptkit.com/javatutors/
https://www.webteacher.com/javascript/ch01.html
http://www.learn-javascript-tutorial.com/
http://www.homeandlearn.co.uk/JS/javascript.html
http://htmldog.com/guides/javascript/advanced/
http://www.codeproject.com/Articles/755/JavaScript-For-Beginners
http://www.javascriptkit.com/javatutors/
https://www.webteacher.com/javascript/ch01.html
http://www.learn-javascript-tutorial.com/
UI vs UX
First we have UI which refers to “User Interface” and second we have UX which refers to “User Experience”.
UI includes everything from (but not limited to) input controls such as buttons, navigational components such as sliders, and informational components such as message boxes. Furthermore, it is the UI designer's responsibility to understand what the users’ needs are. They must be able to arrange the interface in a simple way that allows for the best user experience. Now that we have established that the
UI designer is responsible for everything that the user can see and use, what does the UX designer do?
User Experience (UX) indicates whole feelings, memories, responses and everything else which can be originated by using the feature. This is result of using, and not the using itself. For example, if the door is not open when you pushed it, now you got an bad experience. Regardless of you didn't know it was sliding door.
The UX designer is responsible for the emotion of the user. They are responsible for how they feel when interacting with the interface or product. UX is a much broader term that encompasses the entire process from concept to completion. UX designers generally start by conducting user research and interviews. The goal with this is to understand exactly what the users’ needs are.he next step is to create a set of personas of each possible user and their needs. Once these first two steps have been completed, the UX designer will have the information needed to create the backbone of the product or “wireframes”. The wireframes are essentially the blueprints of what the UI designer will use to create the interface that the user
interacts with.
for further detail Plz visit The site. above contain is the summary of the detail from the below site
http://www.workbridgeassociates.com/blog/posts/2013/10/17/workbridge-san-francisco-ui-ux-whats-the-difference-in-terms-of-design
You can also read these for further detail
http://www.helloerik.com/ux-is-not-ui
http://www.webdesignerdepot.com/2012/06/ui-vs-ux-whats-the-difference/
UI includes everything from (but not limited to) input controls such as buttons, navigational components such as sliders, and informational components such as message boxes. Furthermore, it is the UI designer's responsibility to understand what the users’ needs are. They must be able to arrange the interface in a simple way that allows for the best user experience. Now that we have established that the
UI designer is responsible for everything that the user can see and use, what does the UX designer do?
User Experience (UX) indicates whole feelings, memories, responses and everything else which can be originated by using the feature. This is result of using, and not the using itself. For example, if the door is not open when you pushed it, now you got an bad experience. Regardless of you didn't know it was sliding door.
The UX designer is responsible for the emotion of the user. They are responsible for how they feel when interacting with the interface or product. UX is a much broader term that encompasses the entire process from concept to completion. UX designers generally start by conducting user research and interviews. The goal with this is to understand exactly what the users’ needs are.he next step is to create a set of personas of each possible user and their needs. Once these first two steps have been completed, the UX designer will have the information needed to create the backbone of the product or “wireframes”. The wireframes are essentially the blueprints of what the UI designer will use to create the interface that the user
interacts with.
for further detail Plz visit The site. above contain is the summary of the detail from the below site
http://www.workbridgeassociates.com/blog/posts/2013/10/17/workbridge-san-francisco-ui-ux-whats-the-difference-in-terms-of-design
You can also read these for further detail
http://www.helloerik.com/ux-is-not-ui
http://www.webdesignerdepot.com/2012/06/ui-vs-ux-whats-the-difference/
Top Seo Tool
Just follow the Link below to Find Free seo tool for on page/Off Page optimization
http://searchenginewatch.com/article/2303494/21-Best-FREE-SEO-Tools-for-On-Page-Optimization
http://www.webgnomes.org/blog/10-seo-analysis-tools/
http://blog.hubspot.com/blog/tabid/6307/bid/33164/6-SEO-Tools-to-Analyze-Your-Site-Like-Google-Does.aspx
http://www.webseoanalytics.com/free/#analysis_container_tools
http://www.siteinspector.com/
http://searchenginewatch.com/article/2303494/21-Best-FREE-SEO-Tools-for-On-Page-Optimization
http://www.webgnomes.org/blog/10-seo-analysis-tools/
http://blog.hubspot.com/blog/tabid/6307/bid/33164/6-SEO-Tools-to-Analyze-Your-Site-Like-Google-Does.aspx
http://www.webseoanalytics.com/free/#analysis_container_tools
http://www.siteinspector.com/
Illustrator Tutorials Site
http://design.tutsplus.com/articles/back-to-school-special-30-easy-adobe-illustrator-tutorials--vector-13616
http://mashable.com/2010/08/19/adobe-illustrator-tutorials/
http://tv.adobe.com/show/learn-illustrator-cc/
http://ndesign-studio.com/tutorials
http://www.creativebloq.com/digital-art/illustrator-tutorials-1232697
http://layersmagazine.com/
http://www.deviantart.com/?q=adobe+illustrator+tutorials
http://design.tutsplus.com/
http://vectips.com/category/tutorials/
http://www.vectorgraphit.com/10-adobe-illustrator-tutorial-for-beginners/
http://www.webdesignerhub.com/adobe-illustrator-tutorials-for-beginners-to-experts/
http://mashable.com/2010/08/19/adobe-illustrator-tutorials/
http://tv.adobe.com/show/learn-illustrator-cc/
http://ndesign-studio.com/tutorials
http://www.creativebloq.com/digital-art/illustrator-tutorials-1232697
http://layersmagazine.com/
http://www.deviantart.com/?q=adobe+illustrator+tutorials
http://design.tutsplus.com/
http://vectips.com/category/tutorials/
http://www.vectorgraphit.com/10-adobe-illustrator-tutorial-for-beginners/
http://www.webdesignerhub.com/adobe-illustrator-tutorials-for-beginners-to-experts/
AS3 Tutorials Site List
http://www.kirupa.com/developer/flash/index.htm
http://www.republicofcode.com/tutorials/flash/
http://www.gotoandlearn.com/
http://www.gotoandplay.it/
http://www.actionscript.org/
http://www.flashkit.com/
https://www.youtube.com/playlist?list=PLsJOK_uFZc7pGwKWTtZfNfn74qzbMtHOv
http://www.trainingtutorials101.com/2010/11/flash-actionscript-3-tutorial-index.html
http://www.republicofcode.com/tutorials/flash/
http://www.gotoandlearn.com/
http://www.gotoandplay.it/
http://www.actionscript.org/
http://www.flashkit.com/
https://www.youtube.com/playlist?list=PLsJOK_uFZc7pGwKWTtZfNfn74qzbMtHOv
http://www.trainingtutorials101.com/2010/11/flash-actionscript-3-tutorial-index.html
Indesign tutorials
http://layersmagazine.com/category/tutorials/indesign
http://design.tutsplus.com/series/beginners-guides-to-indesign--vector-4951
http://www.digitalartsonline.co.uk/tutorials/
http://www.designbolts.com/2013/04/02/30-useful-adobe-indesign-tutorials-to-learn-in-2013/
http://www.creativebloq.com/graphic-design-tips/indesign-tutorials-1232639
http://design.tutsplus.com/series/beginners-guides-to-indesign--vector-4951
http://www.digitalartsonline.co.uk/tutorials/
http://www.designbolts.com/2013/04/02/30-useful-adobe-indesign-tutorials-to-learn-in-2013/
http://www.creativebloq.com/graphic-design-tips/indesign-tutorials-1232639
Free SEO tutorials
http://www.hobo-web.co.uk/seo-tutorial/
http://www.tutorialspoint.com/seo/
http://seo-tutorial.seoadministrator.com/
http://www.webconfs.com/15-minute-seo.php
http://www.bruceclay.com/in/seo/search-engine-optimization.htm
https://www.homestead.com/blog/05/2013/7-basic-seo-techniques-all-webmasters-must-know#.UyEFPPmSzZ4
http://www.tutorialspoint.com/seo/
http://seo-tutorial.seoadministrator.com/
http://www.webconfs.com/15-minute-seo.php
http://www.bruceclay.com/in/seo/search-engine-optimization.htm
https://www.homestead.com/blog/05/2013/7-basic-seo-techniques-all-webmasters-must-know#.UyEFPPmSzZ4
Adobe Flash Tutorial sites
http://www.kirupa.com/developer/flash/index.htm
http://www.flashkit.com/tutorials/
http://www.flashperfection.com/categories/Flash-Tutorials-All-Flash-Tutorials.html
http://www.tutorialized.com/tutorials/Flash/1
http://www.smashingmagazine.com/2008/01/17/adobe-flash-tutorials-best-of/
http://www.freeadobeflashtutorials.com/
http://www.flashkit.com/tutorials/
http://www.flashperfection.com/categories/Flash-Tutorials-All-Flash-Tutorials.html
http://www.tutorialized.com/tutorials/Flash/1
http://www.smashingmagazine.com/2008/01/17/adobe-flash-tutorials-best-of/
http://www.freeadobeflashtutorials.com/
PHP Beginner Tutorial Site
http://www.homeandlearn.co.uk/php/php.html
http://www.tizag.com/phpT/
http://www.w3schools.com/php/
http://www.youtube.com/playlist?list=PL442E340A42191003
http://www.tutorialspoint.com/php/
http://www.phpbuilder.com/
http://thephpbasics.com/
http://speckyboy.com/2013/05/14/php-tutorials-for-beginners/
http://www.webmonkey.com/2010/02/php_tutorial_for_beginners/
http://www.tizag.com/phpT/
http://www.w3schools.com/php/
http://www.youtube.com/playlist?list=PL442E340A42191003
http://www.tutorialspoint.com/php/
http://www.phpbuilder.com/
http://thephpbasics.com/
http://speckyboy.com/2013/05/14/php-tutorials-for-beginners/
http://www.webmonkey.com/2010/02/php_tutorial_for_beginners/
Subscribe to:
Comments (Atom)
Things Web Developers Must Include in Their Portfolio
1. Need to have Link and Screen shot of their past projects 2. If they are applying for a specific skill like PHP or ASP.Net. Need to...
-
1. Oberon Color Replacer for CorelDRAW/Corel DESIGNER :- This macro allows you replace one color with another quickly. (free) 2. LimitC...
-
1. Fold Up 3D - to convert package layout to 3d packet. 2. DGI SignSymbols for Adobe Illustrator CSthrough CS6 : - official sign...
-
Trans Slide Show (free extension)- Create image slide shows, either using simple image swaps (all browsers), or optionally with advanced t...